Hi,
As I grow several varieties of peppers, a little over seventy, I was tired of repeating the same things when my friends came to visit the garden. So I decided to make my identification cards 4 "x 6" that I printed as a photo ($ 0.10 each) and I put them in a small album.
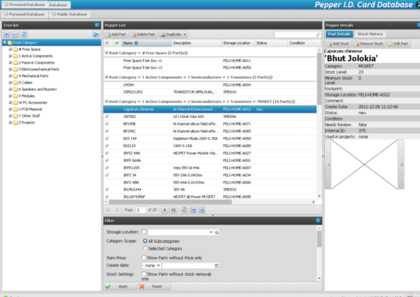
Each plant in my garden has a label number. (#1)

(#2) Pepper Name
(#3) Species
(#4) Day to maturity
(#5) Pepper Description
(#6) Pepper picture
(#7) section 1 Plant height
section 2 Plant width
section 3 seeds harvest year
(#8) section 1 Pepper length
section 2 Pepper diameter
section 3 Pepper wall thickness
(#9) section 1 Stage of color
section 2 appreciation, rating
section 3 Heirloom, Hybrid, O.P.
(#10) Small pict for detail
(#11) Flower close up
(#12) Scoville heat unit scale
(#13) Min and Max Scoville unit
I did not name the Isolation, Reservation, Winterizing because I'll make a change on the web page, #9 will be replace by two more small image and section 1 and 3 will take place of Isolation, Reservation. A sliding panel
will show more info for personal use.
all comments that can help me improve are welcome
As I grow several varieties of peppers, a little over seventy, I was tired of repeating the same things when my friends came to visit the garden. So I decided to make my identification cards 4 "x 6" that I printed as a photo ($ 0.10 each) and I put them in a small album.
Each plant in my garden has a label number. (#1)

(#2) Pepper Name
(#3) Species
(#4) Day to maturity
(#5) Pepper Description
(#6) Pepper picture
(#7) section 1 Plant height
section 2 Plant width
section 3 seeds harvest year
(#8) section 1 Pepper length
section 2 Pepper diameter
section 3 Pepper wall thickness
(#9) section 1 Stage of color
section 2 appreciation, rating
section 3 Heirloom, Hybrid, O.P.
(#10) Small pict for detail
(#11) Flower close up
(#12) Scoville heat unit scale
(#13) Min and Max Scoville unit
I did not name the Isolation, Reservation, Winterizing because I'll make a change on the web page, #9 will be replace by two more small image and section 1 and 3 will take place of Isolation, Reservation. A sliding panel
will show more info for personal use.
all comments that can help me improve are welcome